JQuery UI: Datepicker em português
Clique aqui para acessar documentação.
Datepicker é o famoso calendário utilizado em campos de data.
Dentre as diversas opções de configuração, temos a possibilidade de tradução dos nomes de semana, mês etc.
Código:
<input id="data" type="text" name="data" /> |
<script type="text/javascript"> $(function () { $("#data").datepicker({ showOn: 'button', buttonImage: 'images/calendar.png', buttonImageOnly: true, dateFormat: 'dd/mm/yy', dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado'], dayNamesMin: ['D','S','T','Q','Q','S','S','D'], dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'], monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'], monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez'], nextText: 'Próximo', prevText: 'Anterior' }); }); </script> |
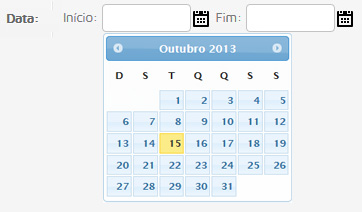
Exemplo:

Kd o codigo fonte para baixarmos.
segue link: http://api.jqueryui.com/datepicker/
Não funciona comigo
Fala José,
Poderia me informar qual versão do plugin você está usando.