CKEditor: Como exibir botões de alinhamento de texto
Para algumas versões Standard do CKEditor, os botões de alinhamento de textos não são exibidos.
Para ativar este recurso temos que instalar o plugin Justify. Este plugin adiciona comandos/botões de alinhamento: esquerda, direita, centralizado e justificado.
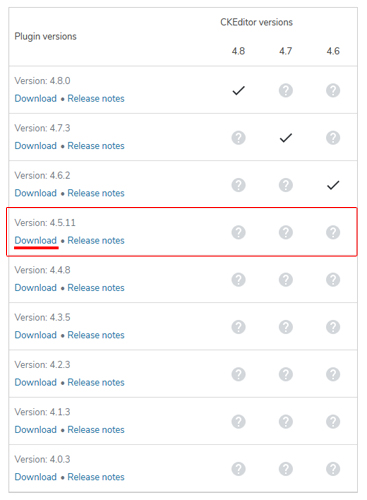
Baixe o plugin correspondente a sua versão (usamos como teste a v.4.5.11), conforme imagem abaixo:

Após baixar, descompacte o arquivo .zip e copie e cole a pasta justify dentro da pasta plugins do CKEditor.
/js/ckeditor/plugins/justify |
Para habilitar o plugin você deve usar o recurso extraPlugins:
config.extraPlugins = 'justify'; |
SEGUE EXEMPLO COMPLETO:
CÓDIGO HTML
<textarea id="descricao" name="descricao" rows="10"></textarea> |
INSTÂNCIA DO CKEDITOR
<script type="text/javascript"> // replace: substitui o formato padrão do textarea (descricao) // e aplica as configurações do CKEDitor através do arquivo config.js var editor = CKEDITOR.replace('descricao', {customConfig: 'config.js'}); </script> |
CONFIG.JS
CKEDITOR.editorConfig = function( config ) { config.toolbarGroups = [ { name: 'clipboard', groups: [ 'clipboard', 'undo' ] }, { name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] }, { name: 'links' }, { name: 'insert' }, { name: 'forms' }, { name: 'tools' }, { name: 'document', groups: [ 'mode', 'document', 'doctools' ] }, { name: 'others' }, '/', { name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] }, { name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] }, { name: 'styles' }, { name: 'colors' } ]; // removeButtons: remove alguns botões da barra de ferramentas config.removeButtons = 'Image'; // format_tags: permite um conjunto limitado de formatos de texto config.format_tags = 'p;h1;h2;h3;pre'; // removeDialogTabs: remove as caixas de diálogo config.removeDialogTabs = 'image:advanced;link:advanced'; // extraPlugins: ativa plugins adicionais config.extraPlugins = 'justify'; }; |
Olá!
Estou com um problema aqui de conflito,
Se eu indico o justify antes do Youtube, o mesmo não funciona.
Se eu indico depois, o Justify é que não funciona. Com odeixar os dois funcionando, já que sãio importantes ferramentas?
CKEDITOR.editorConfig = function( config ) {
// extraPlugins: ativa plugins adicionais
config.extraPlugins = ‘justify’;
// youtube
config.extraPlugins = ‘youtube’;
config.youtube_width = ‘750’;
config.youtube_height = ‘500’;
config.youtube_responsive = true;
config.youtube_older = false;
config.youtube_related = false;
config.youtube_autoplay = false;
config.youtube_controls = true;
config.youtube_privacy = false;
};