Criando um site: Layout (parte 1)
Estarei ensinando nos próximos posts a criar um site completo, com um layout simples, mas funcional.
Os recursos utilizados serão: html – css – php – photoshop
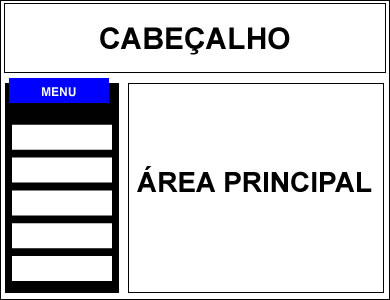
Segue, abaixo, o layout do site que criaremos.

Este layout foi desenhado no fireworks, mas poderia ter sido feito no photoshop, corel draw ou qualquer outra ferramenta de edição de imagem.
Com base nessa imagem, iniciamos com o código html.
Código:
<div id="tudo"> <div id="cabecalho"></div> <div id="menu"></div> <div id="conteudo"></div> </div> |
Próximo post, definindo as dimensões do nosso site.
Gostária de saber como poderia fazer um site, usando todo a dimensão da tela ou seja se adaptar em qualquer monitor, tipo esse
http://www.adrianogianini.com.br/videoblog/
http://www.renovat.com.br/
o top e o rodape fica usando toda a tela.
Grato pela atenção Rafael.
MSN rafafavila@hotmail.com
“OBS”.
Parabéns pelo site, muito bom.
Rafael,
eu criei um post ensinando como fazer isso.
Espero que ajude.
link para o post
Me descupe por não ter agradecido antes, muito obrigado vc me ajudou mto.
Queria tirar mais uma duvida já que o top usa a tela inteira, cmo faz para o conteudo ficar centralizado e o rodapé ficar igual ao top tela inteira, menos o conteudo. exemplo esse site, usando o html e o css esquendo o flash.
Desde já agradeço sua ajuda muito obrigado mesmo,você me ajudou muito.
OBRIGADÃO, piázão valeu mesmo.
http://www.vilacos.com.br/index.php
Rafael,
segue link para a resposta da sua dúvida.
Abraços.
eu faço curso de web designer …
vc sites de formas diferentes!!!
😀
Uma das idéias do blog é disponibilizar várias formas de criar um site.
Abraços.