CSS: Problemas de alinhamento (bug)
Vamos ao nosso primeiro post do ano.
Vamos falar de um problema que ocorre muito quando desenvolvemos um site e visualizamos em versões anteriores do Internet Explorer (especificamente a versão 6).
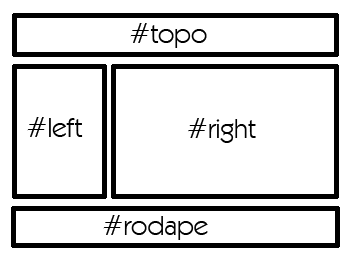
Veja a imagem abaixo representando um modelo de layout de um website.

Como alinhar os divs #left e #right?
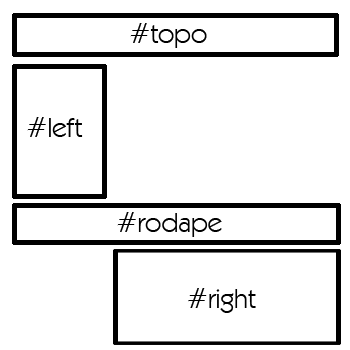
Utilizando o código abaixo teremos um problema. A div#right não fica posicionada corretamente. Isto acontece devido o ie 6 interpretar de forma diferente o valor definido em margin-left.
#left { width:257px; float:left; display:inline; background-color:#FFF5C3; } #right { margin-left:258px; width:722px; height:690px; background:#211610 repeat; } |

Para resolver este problema, altere os atributos do div#right.
Substitua o margin-left por left e acrescente position:absolute.
Código correto:
#left { width:257px; float:left; display:inline; background-color:#FFF5C3; } #right { position:absolute; left:258px; width:722px; height:690px; background:#211610 repeat; } |