PHP: Gráfico de Barras com CSS
Aprenda como criar um gráfico de barras, usando PHP e CSS.
— index.php
PHP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Grafico de Barras com CSS</title> <link href="estilo.css" rel="stylesheet" type="text/css" /> </head> <body> <?php // definindo porcentagem $width1 = '28%'; $width2 = '49%'; $width3 = '33%'; $width4 = '13%'; $total = 4; // total de barras ?> <div id="principal"> <p>Porcentagem de Acessos</p> <?php for($i=1;$i <= $total;$i++){ $width = ${'width' . $i}; ?> <div id="barras"> <div class="barra<?=$i?>" style="width:<?=$width ?>" ><?=$width ?></div> </div> <?php } ?> </div> </body> </html> |
— estilo.css
#principal{ width:500px; height:60px; margin-left:10px; font-family:Verdana, Helvetica, sans-serif; font-size:14px; } #barras{ width:428px; height:30px; float:left; margin: 2px 0; } .barra1, .barra2, .barra3, .barra4{ color:#FFF; padding-left:10px; height:30px; line-height:30px; } .barra1{ background-color: #FF0000; } .barra2{ background-color: #0000FF; } .barra3{ background-color: #FF6600; } .barra4{ background-color: #009933; } |
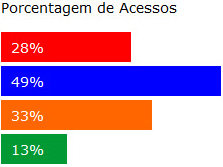
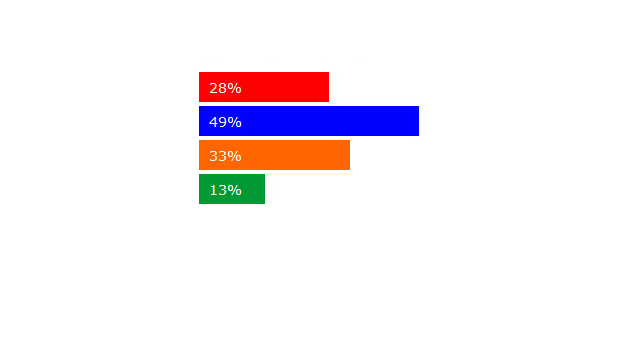
RESULTADO


Olá notei que as barras aumentam com porcentagem, como eu faria pra que ela aumentasse com números vindo do bd, mas números normais?
Abs,
Muito bom! Um dos melhores sites que já tive a oportunidade de conhecer, agregando conhecimento na vida dos iniciantes e mais experientes programadores! Parabéns!
E seu quiser a barra do gráfico na vertical ?
perfeito, simples e funcional!
teria como deixar eles na vertical ? eu vou tentar criar alguma condição para que ela mude de cor de acordo com a porcentagem, mas a parte de deixar vertical eu nao sei.
obrigado
Renan,
Criei um post explicando como criar um gráfico de barras na vertical. Acesse aqui!
Ola..
Deu erro…
Porcentagem de Acessos
( ! ) Notice: Undefined variable: i in C:\wamp64\www\PHP\Barras\index.php on line 23 Call Stack #TimeMemoryFunctionLocation 10.0080401944{main}( )…\index.php:0 ” style=”width:
( ! ) Notice: Undefined variable: width in C:\wamp64\www\PHP\Barras\index.php on line 23
Call Stack
# Time Memory Function Location
1 0.0080 401944 {main}( ) …\index.php:0
” >
( ! ) Notice: Undefined variable: width in C:\wamp64\www\PHP\Barras\index.php on line 23
Call Stack
# Time Memory Function Location
1 0.0080 401944 {main}( ) …\index.php:0
Olá…
Deu um erro…
Porcentagem de Acessos
( ! ) Notice: Undefined variable: i in C:\wamp64\www\PHP\Barras\index.php on line 23 Call Stack #TimeMemoryFunctionLocation 10.0080401944{main}( )…\index.php:0 ” style=”width:
( ! ) Notice: Undefined variable: width in C:\wamp64\www\PHP\Barras\index.php on line 23
Call Stack
# Time Memory Function Location
1 0.0080 401944 {main}( ) …\index.php:0
” >
( ! ) Notice: Undefined variable: width in C:\wamp64\www\PHP\Barras\index.php on line 23
Call Stack
# Time Memory Function Location
1 0.0080 401944 {main}( ) …\index.php:0
Fala Sergio,
Veja se o wampp está configurado para suportar a forma simplificada do php (