SMOOTH GALLERY: Galeria de Fotos
Vamos falar neste post de mais um tipo de galeria de fotos e slideshow, é o SMOOTH GALLERY. Ele utiliza o framework JavaScript MooTools.
1. Primeira coisa a se fazer é baixar os códigos.
– SMOOTH GALLERY – para este post vamos utilizar a versão 1.11 do MooTools.
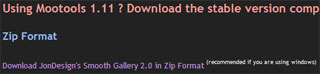
Clique aqui para acessar a seção de downloads do site oficial.
Na imagem, abaixo, você poderá localizar mais fácil onde baixar o arquivo.

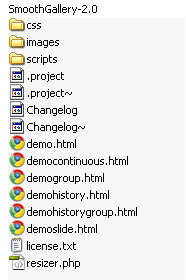
2. Após baixar o arquivo, vamos descompactá-lo em um diretório de sua escolha. Veja na figura os arquivos que estavam compactados.

3. Crie uma pasta chamada galeria_fotos dentro do seu Servidor Web Apache (windows). Do arquivo descompactado vamos copiar as pastas “css” e “scripts” para dentro da pasta galeria_fotos. Na pasta “scripts” vamos manter, somente, os arquivos jd.gallery.js e mootools.v1.11.js.

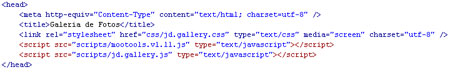
4. Crie um arquivo de nome index.html e faça a chamada destes scripts dentro das tags <head></head> do seu código HTML.

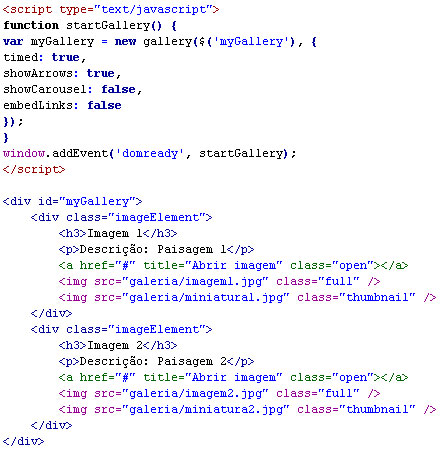
5. Entre as tags <body> </body> acrescente o seguinte código.

O código acima não exibe as miniaturas, devido o parâmetro showCarousel estar como false. Vale lembrar que para as imagens serem exibidas deve-se criar uma pasta chamada “galeria” e acrescentar as fotos como mostra nas tags <img>.
Explicando melhor os códigos dentro das tags:
- Tag <h3> – definir o título.
- Tag <p> – definir a descrição (legenda) da imagem.
- Tag <a> – definir o link para que quando clicar na imagem abrir uma nova página – de preferência uma página que condiz com a imagem.
- Primeira Tag <img> – definir o caminho da imagem no seu tamanho real.
- Segunda Tag <img> – definir o caminho da miniatura da imagem. Só será válido se dentro do código for habilitado o parâmetro showCarousel. O tamanho padrão das miniaturas são 100px (largura) e 75px (altura).