HTML: Select contendo intervalo de horas de 15 em 15 min
Para os preguiçosos de plantão, nada como uma ajudinha do linhadecomando.com.
<select name="intervalo"> <option value="07:00">07:00</option> <option value="07:15">07:15</option> <option value="07:30">07:30</option> <option value="07:45">07:45</option> <option value="08:00">08:00</option> <option value="08:15">08:15</option> <option value="08:30">08:30</option> <option value="08:45">08:45</option> <option value="09:00">09:00</option> <option value="09:15">09:15</option> <option value="09:30">09:30</option> <option value="09:45">09:45</option> <option value="10:00">10:00</option> <option value="10:15">10:15</option> <option value="10:30">10:30</option> <option value="10:45">10:45</option> <option value="11:00">11:00</option> <option value="11:15">11:15</option> <option value="11:30">11:30</option> <option value="11:45">11:45</option> <option value="12:00">12:00</option> <option value="12:15">12:15</option> <option value="12:30">12:30</option> <option value="12:45">12:45</option> <option value="13:00">13:00</option> <option value="13:15">13:15</option> <option value="13:30">13:30</option> <option value="13:45">13:45</option> <option value="14:00">14:00</option> <option value="14:15">14:15</option> <option value="14:30">14:30</option> <option value="14:45">14:45</option> <option value="15:00">15:00</option> <option value="15:15">15:15</option> <option value="15:30">15:30</option> <option value="15:45">15:45</option> <option value="16:00">16:00</option> <option value="16:15">16:15</option> <option value="16:30">16:30</option> <option value="16:45">16:45</option> <option value="17:00">17:00</option> <option value="17:15">17:15</option> <option value="17:30">17:30</option> <option value="17:45">17:45</option> <option value="18:00">18:00</option> <option value="18:15">18:15</option> <option value="18:30">18:30</option> <option value="18:45">18:45</option> <option value="19:00">19:00</option> <option value="19:15">19:15</option> <option value="19:30">19:30</option> <option value="19:45">19:45</option> <option value="20:00">20:00</option> <option value="20:15">20:15</option> <option value="20:30">20:30</option> <option value="20:45">20:45</option> <option value="21:00">21:00</option> <option value="21:15">21:15</option> <option value="21:30">21:30</option> <option value="21:45">21:45</option> <option value="22:00">22:00</option> <option value="22:15">22:15</option> <option value="22:30">22:30</option> <option value="22:45">22:45</option> <option value="23:00">23:00</option> <option value="23:15">23:15</option> <option value="23:30">23:30</option> <option value="23:45">23:45</option> <option value="00:00">00:00</option> </select> |
Para montar este select de forma rápida, podemos utilizar o Excel + Bloco de notas para remover os espaços em branco.

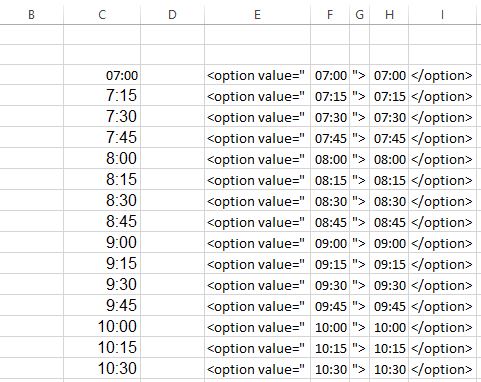
Selecione uma célula de sua preferência e insira o valor inicial, ex: 07:00 na célula C3. Na célula abaixo C4 usamos a seguinte fórmula:
=C3+TEMPO(0;15;0)
C3 refere-se a célula acima + fórmula TEMPO(0;15;0), onde o valor 15 são os minutos somados a célula
Nas células (E3:F3:G3:H3:I3) você monta a estrutura da tag option. Depois selecione as células e arraste para duplicar as linhas com a fórmula aplicada.
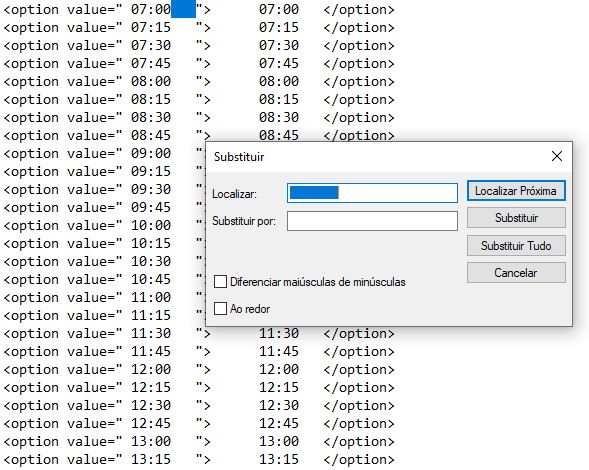
Selecione todo o conteúdo e copie e cola no Bloco de notas. Os dados ficarão conforme imagem abaixo:

Selecione a área que contenha o espaço, CTRL+C, CTRL+H, depois clique no botão Substituir Tudo. Prontinho!
Agora é só usar no seu código.
Forte abraço!

É mais fácil e rápido fazer com qualquer linguagem de programação. Um for ou while resolve.
Bem lembrado Leandro.
Se tiver um exemplo, posta nos comentários para os demais terem acesso.
Forte abraço
$horasminutos = array();
for ($i=0; $i <= 23; $i++) {
if ($i < 10) {
$hora = "0".$i;
}else{
$hora = $i;
}
$horasminutos[] = $hora.':00';
$horasminutos[] = $hora.':15';
$horasminutos[] = $hora.':30';
$horasminutos[] = $hora.':45';
}