Javascript: Agrupando horários por período do dia
Me deparei com a necessidade de agrupar diversos horários por período do dia. Neste post você aprenderá como fazer isso de forma simples e rápida.
O primeiro ponto é saber em quantos períodos o dia é separado. Veja como é feito esta divisão.
– Madrugada: Entre 00:00 e 05:59
– Manhã: Entre às 06:00 e 11:59
– Tarde: Entre o 12:00 e 17:59
– Noite: Entre às 18:00 e 23:59
Diante dessas informações foi desenvolvido o script abaixo:
<html>
<head>
<style>
body{font-family: Arial, sans-serif}
</style>
<script type="text/javascript">
var horas = ['00:00', '01:40', '05:59', '06:00', '07:00', '08:15', '09:30', '11:59', '12:00', '17:30', '17:59', '18:00', '19:30', '22:00', '23:59'];
var html = '';
var bloco_manha, bloco_tarde, bloco_noite, bloco_madrugada = false;
for (var h = 0; h < horas.length; h++) {
if ( (horas[h] >= '00:00') && (horas[h] < '06:00') && (!bloco_madrugada)) {//00:00~05:59
html += '<div style="background-color:#adb0b3;color:white;padding:6px">Período da Madrugada</div>';
bloco_madrugada = true;
}
if ( (horas[h] >= '06:00') && (horas[h] < '12:00') && (!bloco_manha)) {//06:00~11:59
html += '<div style="background-color:#0a4b81;color:white;padding:6px">Período da Manhã</div>';
bloco_manha = true;
}
if ( (horas[h] >= '12:00') && (horas[h] < '18:00') && (!bloco_tarde)) {//12:00~17:59
html += '<div style="background-color:#996c00;color:white;padding:6px">Período da Tarde</div>';
bloco_tarde = true;
}
if ( (horas[h] >= '18:00') && (horas[h] < '24:00') && (!bloco_noite)) {//18:00~23:59
html += '<div style="background-color:#250a07;color:white;padding:6px">Período da Noite</div>';
bloco_noite = true;
}
html += '<p>' + horas[h] + '</p>';
}
document.write(html);
</script>
</head>
</html> |
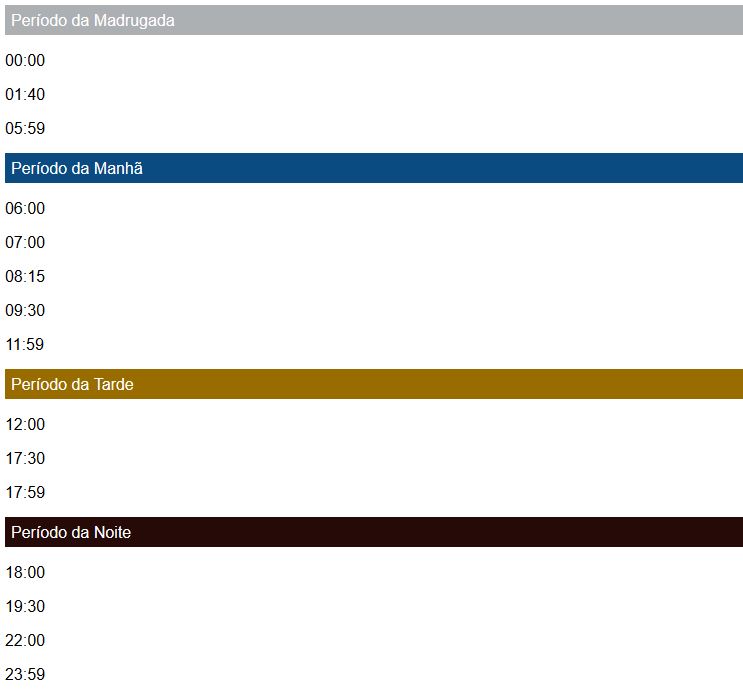
Resultado:


Bacana.